
Projet éducatif : « Allumer une Led Arduino »
(pilotage par écran tactile)
Sur internet, vous trouverez bon nombre de façons simples d’allumer une LED avec un ARDUINO. Je vous propose donc ici une façon plus originale de le faire, via un écran LCD tactile. Ainsi, vous pourrez non seulement découvrir comment allumer une LED, mais aussi entrevoir le potentiel des Arduino. En espérant bien sûr que cela vous inspire, pour développer des applications pratiques et puissances, grâce aux Arduino et aux écrans tactiles couleur LCD.
Mais avant tout, je vous prie de m’excuser si les explications dispensées tout au long de cet article venaient à être insuffisantes. Car j’ai avant tout à coeur ici de vous montrer ce qu’on peut faire en quelques lignes de code seulement, et avec seulement quelques composants de base. J’essayerai toutefois d’expliquer un maximum de choses, tout en simplifiant en même temps, afin que ce soit abordable pour tous.
À noter aussi que cet article a simplement pour but de vous faire découvrir l’ARDUINO et un ÉCRAN TACTILE LCD, et comment allumer une LED via ceux-ci. Bien sûr, il y a mille et une façons de faire la même chose, et de manière bien plus simple. Mais ici, ce projet se veut surtout ludique, afin que tout le monde puisse découvrir cet univers, d’un point de vue pratique, et au travers d’une application concrète.
À noter enfin que ce projet se veut avant tout éducatif, et non commercial. Qui plus est, je ne suis ni spécialiste ni un expert en la matière, mais seulement un passionné d’électronique, qui souhaite simplement partager avec les débutants et fans d’arduino un projet pédagogique. Bref … trêve de paroles, et place au projet !
VUE D’ENSEMBLE : fournitures, fonctionnalités et choix techniques
La petite vidéo ci-dessus résume bien le projet. En fait, on y trouve tout d’abord un écran tactile, sur lequel il y a deux boutons : « ALLUMER LED » et « ÉTEINDRE LED ». Et si vous appuyez sur l’un ou l’autre de ces boutons, vous allez tout simplement allumer ou éteindre une LED rouge, pilotée par l’Arduino. Ceci est permis par la présence d’un Arduino, qui va recevoir les ordres de l’écran tactile, et décider d’alimenter ou non la LED électriquement. Simple, non ?
Maintenant, commençons par préciser les composants qui composent ce projet :
- un Arduino MEGA 2560, pour faire le lien entre l’écran LCD et la LED
- un écran tactile NEXTION de 2,4″, permettant de mettre à disposition les boutons ALLUMER et ÉTEINDRE LED (interface « homme / machine »)
Le choix d’un Arduino MEGA 2560 a simplement été fait parce que c’est un modèle très courant, et possédant plusieurs ports séries (RX/TX). D’ailleurs, on se servira de 2 ports séries en même temps, dans le cadre de ce projet, pour dialoguer avec l’écran tactile LCD, mais aussi avec l’ordinateur, pour afficher des informations permettant de faire le suivi de tout (débogage).
Concernant l’écran tactile, j’ai fait le choix d’un modèle Nextion, parce que les produits de cette marque sont vraiment performants, faciles à programmer, et surtout, à très bon prix. D’ailleurs, j’ai ici fait le choix du plus petit modèle de la gamme : la taille 2,4 pouces (permettant une résolution d’affichage de 320 x 240 pixels). Ainsi, vous n’aurez pas à dépenser des fortunes, si vous souhaitez reproduire ce projet.
À noter que tout ce qui est affiché sur l’écran tactile (fond coloré, textes, boutons cliquables, …) sont en fait pré-programmés « en dur » dans l’écran, indépendamment de l’arduino. C’est pourquoi, plus loin dans cet article, j’ai séparé 2 étapes particulières : la programmation de l’écran tactile, d’une part, et la programmation de l’arduino, d’autre part. Ceci est d’ailleurs vraiment génial quant on y pense, car cela permet d’avoir un programme arduino très léger, qui ne s’occupe pas des éléments graphiques de l’écran tactile, et de pouvoir construire visuellement « l’interface homme machine » qui sera présentée à l’écran. Surtout que tout cela se fait à l’aide d’un logiciel gratuit et fourni par le fabricant, dont l’utilisation est relativement simple.
Par contre, vous aurez besoin d’un composant particulier (mais pas cher, heureusement !), pour programmer cet écran LCD. Il s’agit d’un convertisseur USB / TTL (lien rémunéré Amazon), qui permet de faire la passerelle entre votre ordinateur et l’écran tactile. Ce petit composant s’interface tout simplement entre les deux, avec un câble USB d’un côté, et 4 petits fils de l’autre (fournis avec l’écran). Concernant le raccordement de ces éléments, je vous détaillerai tout ça dans le chapitre suivant, mais vous verrez, c’est super simple !
Du reste, outre tous ces composants clés, voici quelques éléments que vous pourrez ajouter, afin d’avoir un projet stable et facile à programmer :
- un prolongateur USB type A mâle-femelle, pour pouvoir déporter le convertisseur USB TTL de votre ordinateur, afin de pouvoir l’installer près de l’écran (quasi indispensable, car les fils de l’écran sont vraiment courts)
- un BreadBoard arduino (autrement dit, une « platine d’expérimentation »), afin de pouvoir fixer l’Arduino Mega, la LED du projet, et de faire tous les raccordements avec l’écran LCD
Bien sûr, vous aurez également besoin d’un ordinateur de bureau ou portable (Windows, Linux, ou Mac OS), ayant une prise USB de libre. Vous aurez aussi besoin d’installer 2 logiciels gratuits, et fournis par les fabricants :
- le logiciel de programmation NEXTION EDITOR, afin de pouvoir programmer l’écran tactile
- le logiciel de programmation ARDUINO IDE, afin de pouvoir programmer l’Arduino, et faire du débogage via le « Moniteur série »
Étape 1 – Programmation de l’écran LCD tactile NEXTION
Comme indiqué en introduction, la première chose à faire est de programmer l’écran LCD. Parce qu’en fait, ici, ce n’est pas l’arduino qui va décider de faire afficher tel ou tel élément graphique à l’écran, car tout sera déjà créé/dessiné à l’avance, et mémorisé dans l’écran. Ainsi, l’arduino n’aura juste qu’à interpréter les signaux « ALLUMER LED » et « ÉTEINDRE LED » qui lui seront envoyé par cet écran. Cela permet d’avoir un code arduino épuré, et simple à comprendre. Parallèlement, on pourra ainsi dessiner « l’interface homme machine » indépendamment du reste, et se représenter visuellement les choses.
Concernant ce qui va être affiché à l’écran, cela peut se résumer à deux boutons (comme visible ci-dessous) : un bouton vert, noté « Allumer LED », pour demander à l’Arduino d’allumer la led, et, un bouton rouge, libellé « Éteindre LED », pour demander à l’Arduino d’éteindre cette led. D’ailleurs, ce que vous voyez ci-dessous est exactement ce qui va s’afficher à l’écran de votre Nextion.

À noter que cet affichage a été réalisé avec le logiciel NEXTION Editor, accessible gratuitement sur le site de Nextion. À noter que vous aurez besoin de télécharger ce logiciel afin de lui envoyer l’interface graphique de ce projet. Et afin que vous puissiez reproduire ce projet à la lettre, voici le fichier ZIP contenant les sources de l’interface homme machine de ce programme. Bien sûr, vous pouvez sinon fabriquer votre propre interface à l’aide du logiciel Nextion Editor ! Par contre, si vous voulez que tout corresponde vraiment, il faudra vous assurer d’une subtilité, concernant les identifiants (ID) des boutons. En effet, le bouton « ALLUMER LED » doit avoir l’ID = 1, et le bouton « ÉTEINDRE LED » doit avoir l’ID = 3. Sinon, vous devrez mettre à jour le code dans le programme Arduino (pour qu’il fasse bien la relation entre le bouton et l’action qu’il doit réaliser).
Et pour résumer les choses d’un point de vue pratique, voici ce qu’il se passe lorsque vous appuierez sur l’un ou l’autre de ces boutons :
- le bouton « ALLUMER LED » enverra une séquence série (RX/TX), comportant l’ID 1 (et l’Arduino, en voyant cet identifiant, saura qu’il faudra allumer la Led)
- le bouton « ÉTEINDRE LED » enverra une séquence série (RX/TX), comportant l’ID 3 (et l’Arduino, en voyant cet identifiant, saura qu’il faudra éteindre la Led)
Encore une fois, ces ID sont importants, car lorsqu’on va cliquer sur ces boutons, ce sont ces ID qui vont êtres transmis par l’écran tactile vers l’arduino. Si jamais vous avez des identifiants différents, il faudra alors adapter le programme Arduino afin qu’il fasse bien le lien entre les ID et les actions qu’il doit mener.
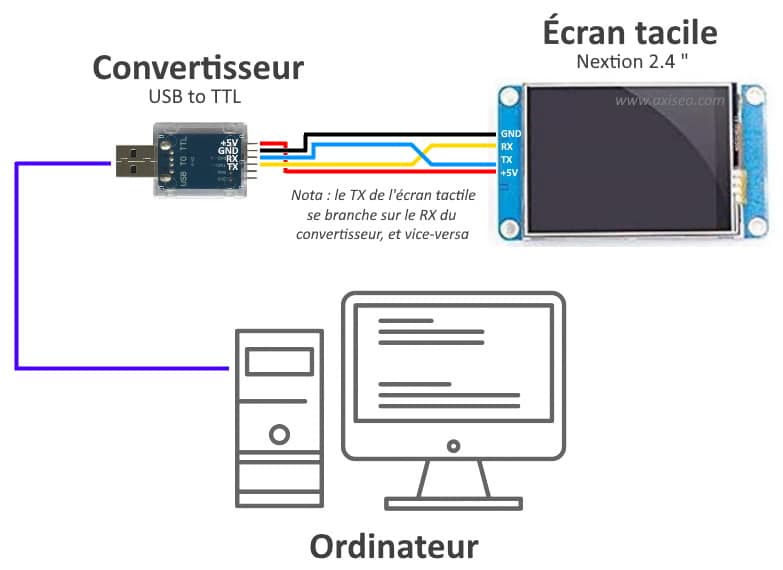
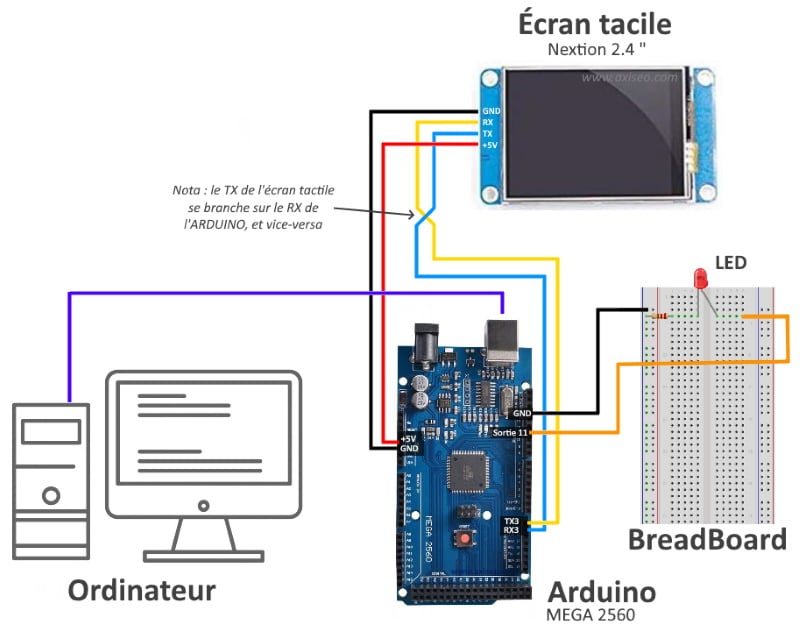
Du reste, côté câblage à réaliser, rien de bien compliqué non plus ! (cf. schéma ci-dessous). Car outre le câble USB (prolongateur type A mâle femelle), il n’y a que 4 fils à mettre en place (rouge, noir, jaune, et bleu), entre le convertisseur USB/TTL et l’écran tactile. Notez bien au passage que le RX du convertisseur est raccordé au TX de l’écran, et que le TX du convertisseur est branché sur le RX de l’écran tactile). Le convertisseur USB to TTL est juste là pour permettre la programmation de l’écran LCD via votre ordinateur, et n’aura plus besoin d’être connecté ensuite.

Côté fourniture, vous aurez donc besoin :
- d’un ordinateur pour programmer l’écran tactile LCD
- d’un écran Nextion 2,4″ pouces, pour réaliser ce projet (si vous prenez la taille au dessus, il faudra aussi adapter les fichiers sources, qui sont prévus pour du 2,4″)
- d’un convertisseur USB to TTL, pour assurer la liaison entre ordi et écran tactile (un câble prolongateur USB est par ailleurs recommandé, si comme moi vos fils +5V/GND/RX/TX sont plutôt courts côté Nextion)
- du logiciel gratuit NEXTION EDITOR, pour envoyer le programme dans l’écran LCD (plus exactement, envoyer l’interface graphique, préalablement dessinée)
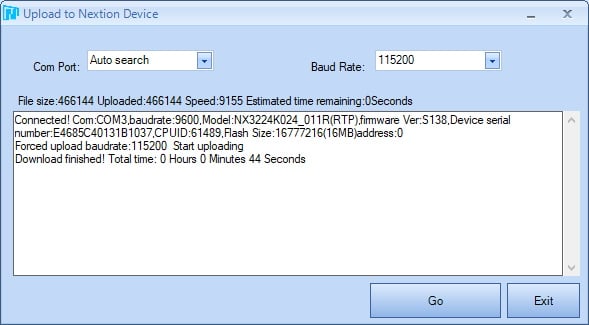
À présent, il faut donc programmer votre afficheur LCD. Pour ce faire, il faut lancer le logiciel Nextion Editor, ouvrir l’interface graphique du projet, et cliquer sur « UPLOAD ». Ainsi, tous les éléments graphiques seront envoyés sur l’écran Nextion, et prêts à fonctionner. Là encore, vous pouvez tout aussi bien créer votre propre interface HMI, c’est vous qui voyez ! Du reste, lorsque vous cliquez sur UPLOAD, une petite fenêtre va s’ouvrir (voir ci-dessous). Mon conseil : laissez le « Com Port » en « Auto search », et le « Baud Rate » à la vitesse de 115200, puis cliquez sur Go pour lancer le téléchargement. À noter que l’upload peut prendre quelque temps, et que vous pourrez suivre le pourcentage d’avancement aussi bien sur votre ordi que sur l’écran tactile Nextion.

Et si tout s’est bien déroulé, vous devriez avoir un message indiquant « Download finished ! ». Par la même occasion, vous devriez voir l’interface graphique dessinée sur l’écran LCD, comme visible ci-dessous. Vous y verrez notamment les deux boutons cliquables (un vert pour allumer, et un rouge pour éteindre la led), permettant « d’envoyer des ordres » à l’Arduino.

J’en profite pour revenir sur l’histoire des identifiants, car ce détail technique peut faire que votre projet fonctionne ou pas du tout ! En fait, chaque élément graphique sur l’afficheur LCD à un identifiant particulier, noté « ID ». Ici, lorsque j’ai créé l’interface homme machine, le bouton vert (allumer led) avait l’ID = 1, et le bouton rouge (éteindre led) avait l’ID = 3. Ceci est important, car voici très exactement les données qui seront envoyées par l’écran LCD vers l’Arduino, lorsque vous appuierez sur l’un ou l’autre de ces boutons :
- Si vous appuyez sur « ALLUMER LED », l’écran lcd va envoyer les codes hexadécimaux suivants à l’Arduino : 65 00 01 01 FF FF FF
- Et si vous appuyez sur « ÉTEINDRE LED », l’écran lcd va envoyer les codes hexadécimaux suivants à l’Arduino : 65 00 03 01 FF FF FF
Ainsi, vous remarquez que les chiffres en rouge correspondent très exactement aux ID des boutons spécifiés plus haut. Du coup, si jamais vous faites un autre programme un jour, pensez bien à faire correspondre cette séquence comprenant ces identifiants, avec le code contenu dans le programme Arduino. Et ceci me permet d’ailleurs de faire le pont vers l’étape suivante, correspondant à la programmation de l’arduino en lui-même. Car tout l’enjeu sera simplement pour lui de lire ce que l’afficheur LCD qui envoie (la séquence 65 00 ID 01 FF FF FF), et en fonction, d’allumer ou éteindre la LED du projet ! En somme, rien de bien sorcier !
Étape 2 – Programmation de l’Arduino MEGA 2560
Maintenant que l’écran LCD est programmé, attaquons nous à la partie Arduino ! Car c’est lui qui va devoir interpréter les séquences que lui envoie l’écran LCD, et agir en conséquence (allumer ou éteindre sa LED).
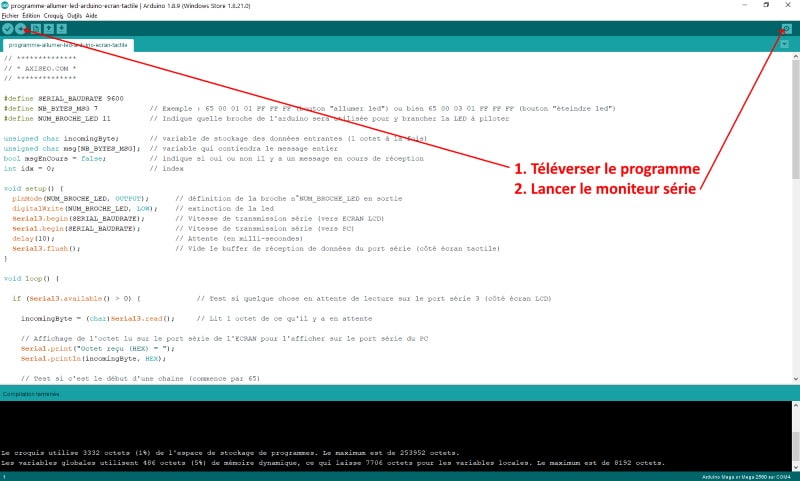
Pour commencer, parce que je sais que certains n’attendent que ça (:p), voici le programme de l’Arduino (vous trouverez également dans ce fichier ZIP le code de programmation arduino de ce projet). Au passage, j’ai essayé de mettre un maximum de commentaires, afin de rendre la compréhension de chaque ligne plus aisée.
// **************
// * AXISEO.COM *
// **************
#define SERIAL_BAUDRATE 9600
#define NB_BYTES_MSG 7 // Exemple : 65 00 01 01 FF FF FF (bouton "allumer led") ou bien 65 00 03 01 FF FF FF (bouton "éteindre led")
#define NUM_BROCHE_LED 11 // Indique quelle broche de l'arduino sera utilisée pour y brancher la LED à piloter
unsigned char incomingByte; // variable de stockage des données entrantes (1 octet à la fois)
unsigned char msg[NB_BYTES_MSG]; // variable qui contiendra le message entier
bool msgEnCours = false; // indique si oui ou non il y a un message en cours de réception
int idx = 0; // index
void setup() {
pinMode(NUM_BROCHE_LED, OUTPUT); // définition de la broche n°NUM_BROCHE_LED en sortie
digitalWrite(NUM_BROCHE_LED, LOW); // extinction de la led
Serial3.begin(SERIAL_BAUDRATE); // Vitesse de transmission série (vers ECRAN LCD)
Serial.begin(SERIAL_BAUDRATE); // Vitesse de transmission série (vers PC)
delay(10); // Attente (en milli-secondes)
Serial3.flush(); // Vide le buffer de réception de données du port série (côté écran tactile)
}
void loop() {
if(Serial3.available() > 0) { // Test si quelque chose en attente de lecture sur le port série 3 (côté écran LCD)
incomingByte = (char)Serial3.read(); // Lit 1 octet de ce qu'il y a en attente
// Affichage de l'octet lu sur le port série de l'ECRAN pour l'afficher sur le port série du PC
Serial.print("Octet reçu (HEX) = ");
Serial.println(incomingByte, HEX);
// Test si c'est le début d'une chaine (commence par 65)
if(incomingByte == 0x65) {
msg[0] = 0x65;
msgEnCours = true;
idx = 1;
}
else
{
// Si c'est la suite, on enregistre
if(msgEnCours == true) {
msg[idx] = incomingByte;
idx++;
}
// On regarde si on est au bout du message ou pas
if(idx == NB_BYTES_MSG) {
afficheResultat();
msgEnCours = false;
idx = 0;
}
}
}
}
void afficheResultat() {
// Affichage
Serial.print("Message reçu (HEX) : ");
Serial.print(msg[0], HEX);
Serial.print(":");
Serial.print(msg[1], HEX);
Serial.print(":");
Serial.print(msg[2], HEX);
Serial.print(":");
Serial.print(msg[3], HEX);
Serial.print(":");
Serial.print(msg[4], HEX);
Serial.print(":");
Serial.print(msg[5], HEX);
Serial.print(":");
Serial.println(msg[6], HEX);
// Test si bouton 1 appuyé
if(msg[0]==0x65 && msg[1]==0x00 && msg[2] == 0x01) { // On regarde si le message commence par 65 00 01 (bouton "ALLUMER LED")
digitalWrite(NUM_BROCHE_LED, HIGH); // si c'est ça, on allume la LED connectée à l'arduino
Serial.println("Allumage de la LED !");
Serial.println("----------------------------------------");
}
// Test si bouton 2 appuyé
if(msg[0]==0x65 && msg[1]==0x00 && msg[2] == 0x03) { // On regarde si le message commence par 65 00 03 (bouton "ETEINDRE LED")
digitalWrite(NUM_BROCHE_LED, LOW); // si c'est ça, on éteint la LED connectée à l'arduino
Serial.println("Extinction de la LED.");
Serial.println("----------------------------------------");
}
}Petit détail technique au passage : je me suis servi du port Serial classique pour la communication avec l’ordinateur (monitoring série), et arbitrairement du port « Serial 3 » pour communiquer avec l’écran LCD tactile.
Et maintenant, voyons le coeur du programme, en synthèse (j’essaye de vous simplifier les choses au maximum, afin que ce soit compréhensible par un maximum de personnes).
1) Tout d’abord, dans la fonction « SETUP », on procède à :
- la définition de la broche 11 de l’arduino en « sortie » (afin de pouvoir y envoyer du courant, lorsqu’il faudra allumer la LED)
- la définition de la vitesse de transmission des interfaces séries (là j’ai mis 9600 bauds pour la communication avec l’ordi, tout comme la communication avec l’écran tactile)
2) Ensuite, dans la boucle infinie « LOOP » :
- on attend qu’un message arrive, envoyé depuis l’écran tactile
- dès qu’un octet est reçu,
- on regarde si c’est le début d’un message (code hexa 65)
- on stocke les octets reçus les uns après les autres pour avoir le message complet
- et on lance la fonction « afficheResultat » si le message a été reçu en entier
3) Enfin, la fonction « AFFICHE RÉSULTAT » permet de faire les choses suivantes :
- on affiche le message complet émis par l’écran LCD sur le terminal de l’ordinateur (debug sur moniteur série)
- si le message commence par les nombres HEXA « 65 00 01 », alors on allume la LED
- si le message commence par les nombres HEXA « 65 00 03 », alors on éteint la LED
- bien sûr, si c’est un autre code qui est reçu, on ne le prend pas en compte, car il n’aurait rien à voir avec les boutons « ALLUMER LED » et « ÉTEINDRE LED » qu’on a programmé dans l’écran Nextion
Comme vous le voyez, ce programme est assez simple en fait. Bien sûr, vous pourrez le recopier et l’adapter à votre Arduino, surtout si vous utilisez d’autres entrée / sortie que moi, ou si les ID de vos boutons sont différents des miens.
À présent, il va falloir envoyer ce code à l’Arduino, et faire le montage final, pour voir enfin le projet fonctionner ! C’est parti pour la suite !
Étape 3 – Montage Arduino et test allumage LED via écran tactile
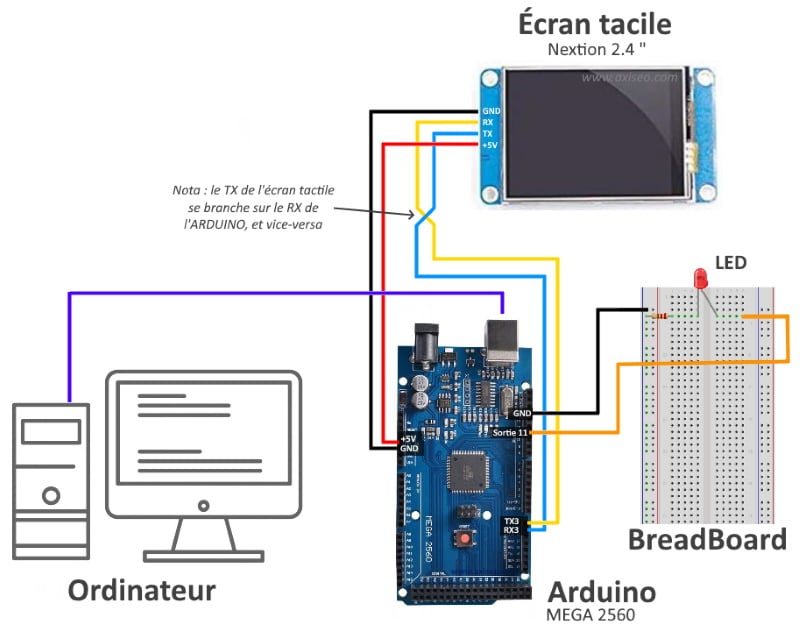
Pour commencer, voici le montage que vous devrez réaliser, et correspondant au programme ci-dessus (encore une fois, attention au numéro des broches et identifiants des boutons, si vous les changez). Encore une fois, on note le croisement des lignes RX et TX. Ainsi, le RX de l’écran se branchera sur le TX de l’Arduino, et le TX de l’écran sur le RX de l’Arduino).

Voici ce dont vous aurez besoin en matériel et logiciel, pour réaliser cette partie du projet :
- un ordinateur pour programmer l’arduino
- un Arduino mega 2560, assurant le pilotage de la LED en fonction des « ordres reçus » par l’écran LCD
- un écran tactile Nextion 2,4″ pouces, pour envoyer les ordres d’allumage et d’extinction de la LED à l’arduino (remarque : si vous prenez une taille d’écran différente de la mienne, il faudra alors adapter les fichiers sources, qui sont prévus pour du 320 x 240 pixels, sur un afficheur 2,4″)
- une platine d’expérimentation (type BreadBoard) arduino, afin de pouvoir maintenir l’Arduino en place une fois raccordé
- le logiciel de programmation gratuit ARDUINO (l’IDE en fait), pour uploader le programme dans l’Arduino Mega, et pouvoir en retour, lire les données via le « Moniteur série »
Avant de passer la suite, il faudra avoir téléchargé l’IDE Arduino (le logiciel gratuit de programmation), avoir téléchargé le code source que je vous ai présenté au chapitre précédent, réalisé le montage ci-dessus, et avoir alimenté votre Arduino. Au passage, si comme moi vous utilisez une BreadBoard (platine de test), vous aurez tous les fils de connexion déjà fournis (câbles Dupont), et il vous sera donc très facile de réaliser ce montage.
À présent, il va falloir passer à l’étape de programmation (téléversement du programme vers l’arduino). Pour rappel, voici le programme Arduino pour allumer la led. Pensez à ajuster le code si vous avez effectué des changements au niveau des entrées ou sorties, ou des identifiants des boutons tactiles de l’écran LCD.
Chose importante : pensez à ouvrir le moniteur série une fois que vous aurez balancé le programme à l’Arduino (voir boutons à cliquer, sur l’aperçu écran ci-dessous).

Maintenant, nous y sommes !
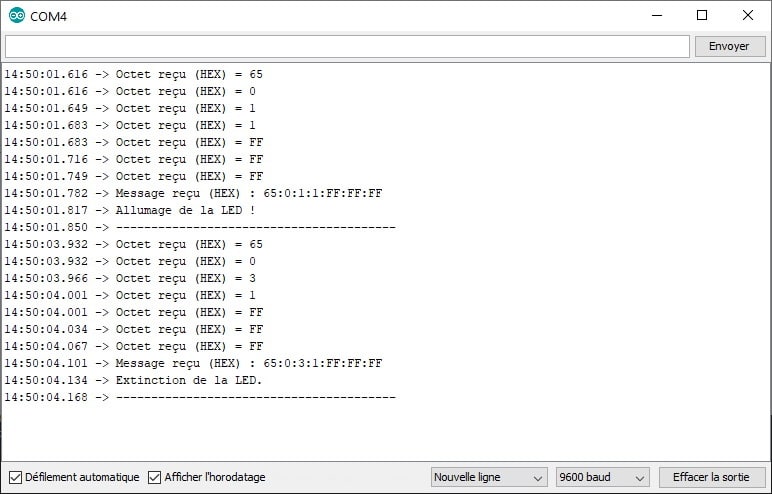
Votre moniteur série étant ouvert, appuyez pour commencer sur le bouton « ALLUMER LED ». La LED reliée à votre Arduino devrait s’allumer, et le moniteur série indiquer « Allumage de la LED ! ». Appuyez maintenant sur le bouton « ÉTEINDRE LED ». La Led reliée à l’arduino devrait s’éteindre, et le moniteur série afficher « Extinction de la LED. », comme visible ci-dessous.

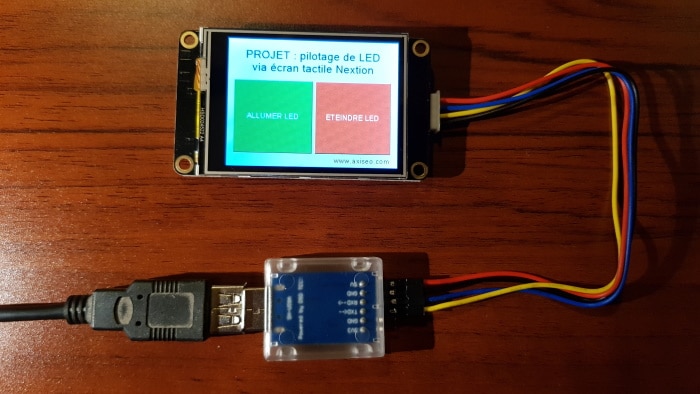
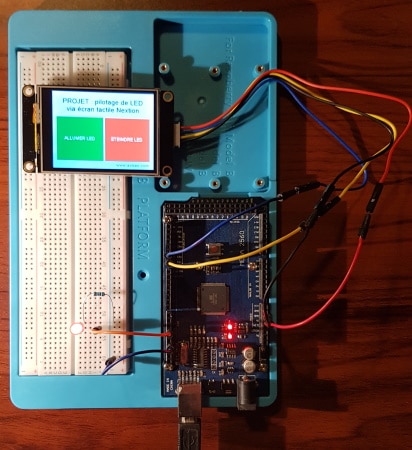
J’en profite pour vous montrer ci-dessous la platine câblée, réalisée de mon côté. Et pour voir le tout s’animer, je vous renvoie vers la petite vidéo présentée en haut d’article. Si jamais vous avez le moindre soucis, re-parcourez en détail chaque étape pour voir d’où vient le problème. Bien sûr, si vous débutez, je vous conseille de ne faire aucune modification la première fois, afin d’arriver à faire fonctionner l’ensemble. Ensuite, libre à vous de personnaliser autant que vous voulez ce projet, et d’apprendre avec !

CONCLUSION – Êtes-vous arrivé à allumer une led avec votre Arduino ?
Au terme de cet article, vous devriez être en mesure de pouvoir allumer une led avec l’écran tactile Nextion. Si vous avez des difficultés avec l’arduino en lui-même, je vous recommande ces livres pour apprendre Arduino, qui sont vraiment des ressources pas cher pour apprendre tranquillement et à son rythme, Arduino et son univers.
Sachez également que si vous n’avez que peu de composants pour créer des projets autour d’un arduino, vous pouvez toujours voir ces excellents kit arduino, comprenant pleins d’accessoires, et à petit prix ! C’est d’ailleurs l’idéal pour commencer !
Du reste, je vous dis à bientôt, pour un autre petit projet à venir ! Amusez-vous bien ! @+